4th January, 2023
Hey android developer, before proceeding let’s know some basic folder structure of android app project.
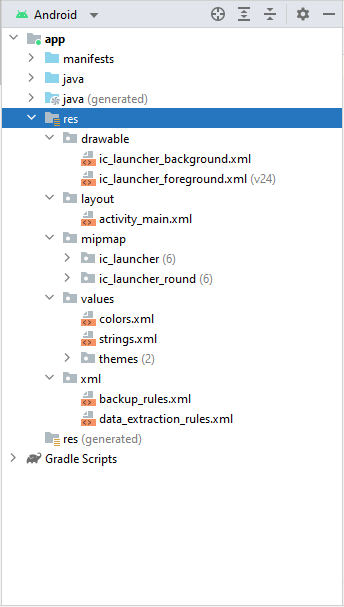
Various types of resource files, source code files and module files together form the application folder structure. We will learn them step by step. Refer to the image below of the folder structure of an Android Studio project.

Android App Project Structure

1. App ⇒ Manifest folder
The manifest folder contains the AndroidManifest.xml file. This is a very important file in every android project. AndroidManifest.xml contains information about the Android application. Generally it describes the Android application’s version, permissions, theme, name, activities, etc. Please refer to the snapshot of AndroidManifest.xml file below.

2. App ⇒ Java folder
All Java (.java) and Kotlin files that we create during app development are stored in the Java folder. If you selected an activity while creating a new Android project, an activity file will be automatically created under the project package folder. You can see the MainActivity.kt file in the image below.
🔔 A new project can also be created in Android Studio with the No Activity option. In this case nothing will be automatically created in the project package folder.

3. App ⇒ Res (Resource) folder
Res or resources folder contains app icons (mipmap folder), drawable resources, menus, fonts, layouts, themes, colors, strings and other xml files.

Drawable Resource folder
Usually the drawable resource folder contains all the different types of graphics like images, icons used in the app. Below is an example of a vector drawable resource.
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:tint="#000000"
android:viewportWidth="24"
android:viewportHeight="24">
<path
android:fillColor="@android:color/white"
android:pathData="M18,16.08c-0.76,0 -1.44,0.3 -1.96,0.77L8.91,12.7c0.05,-0.23 0.09,-0.46 0.09,-0.7s-0.04,-0.47 -0.09,-0.7l7.05,-4.11c0.54,0.5 1.25,0.81 2.04,0.81 1.66,0 3,-1.34 3,-3s-1.34,-3 -3,-3 -3,1.34 -3,3c0,0.24 0.04,0.47 0.09,0.7L8.04,9.81C7.5,9.31 6.79,9 6,9c-1.66,0 -3,1.34 -3,3s1.34,3 3,3c0.79,0 1.5,-0.31 2.04,-0.81l7.12,4.16c-0.05,0.21 -0.08,0.43 -0.08,0.65 0,1.61 1.31,2.92 2.92,2.92 1.61,0 2.92,-1.31 2.92,-2.92s-1.31,-2.92 -2.92,-2.92z" />
</vector>
Layout Resource folder
The layout folder contains all the layout xml files that are used to define the user interface (UI) in our application.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Mipmap Resource folder
Every app needs an app icon which is located in the mipmap folder.
Values Resource folder
The values folder contains colors, strings, dimensions and themes values that are used in our application. Please see the examples below.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="purple_200">#FFBB86FC</color>
<color name="purple_500">#FF6200EE</color>
<color name="purple_700">#FF3700B3</color>
<color name="teal_200">#FF03DAC5</color>
<color name="teal_700">#FF018786</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
</resources>
<resources>
<string name="app_name">My Application 1</string>
<string name="plus">+</string>
<string name="enter_second_number">Enter Second Number</string>
<string name="enter_first_number">Enter First Number</string>
<string name="sub">-</string>
<string name="mul">*</string>
<string name="div">/</string>
<string name="ans">Ans</string>
</resources>
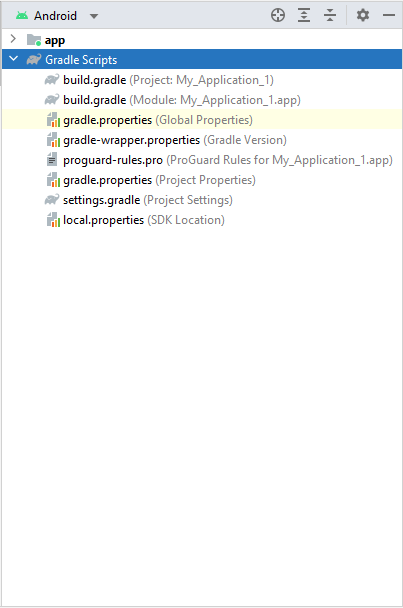
4. Gradle Scripts folder
Android projects are handled by the Gradle system which is an automated build system. An Android Studio project contains several Gradle files that are used to define build configurations. The Gradle build system is responsible for Android app code compilation, testing, deployment, and converting the code into .dex files.

Happy coding!